| Dans les articles précédents nous avons utilisé Pandas pour analyser un jeu de données, et avons créé des graphiques interactifs avec un calepin Jupyter. Cet article conclut la série en montrant comment utiliser *Voilà* et *Jupyter-flex* pour créer une application Web à partir d'un tel calepin. | |
| 528 |
Temps de lecture estimé 3 minutes.
Dans les articles précédents nous avons utilisé Pandas pour analyser un jeu de données, et avons créé des graphiques interactifs avec un calepin Jupyter. Cet article conclut la série en montrant comment utiliser Voilà et Jupyter-flex pour créer une application Web à partir d'un tel calepin.
Comme nous l'avons vu dans les deux premiers articles de cette série, l'utilisation de calepins Jupyter améliore le flux de travail des chercheurs et scientifiques depuis la phase exploratoire jusqu'à la communication des résultats. Pour un public non spécialisé, la présentation du code dans les calepins peut avoir un aspect rebutant, c'est pourquoi nous allons maintenant examiner Voilà et Jupyter-flex, qui permettent de créer facilement des tableaux de bord à partir des calepins.
Voilà
Voilà est un outil très simple qui permet de transformer nos calepins en applications web ou en tableaux de bord.
Voilà cache le code et affiche seulement le texte, les widgets et les résultats des calculs réalisés par le code, y compris les graphiques. Il se lance avec la commande voila <mon-calepin.ipynb>.
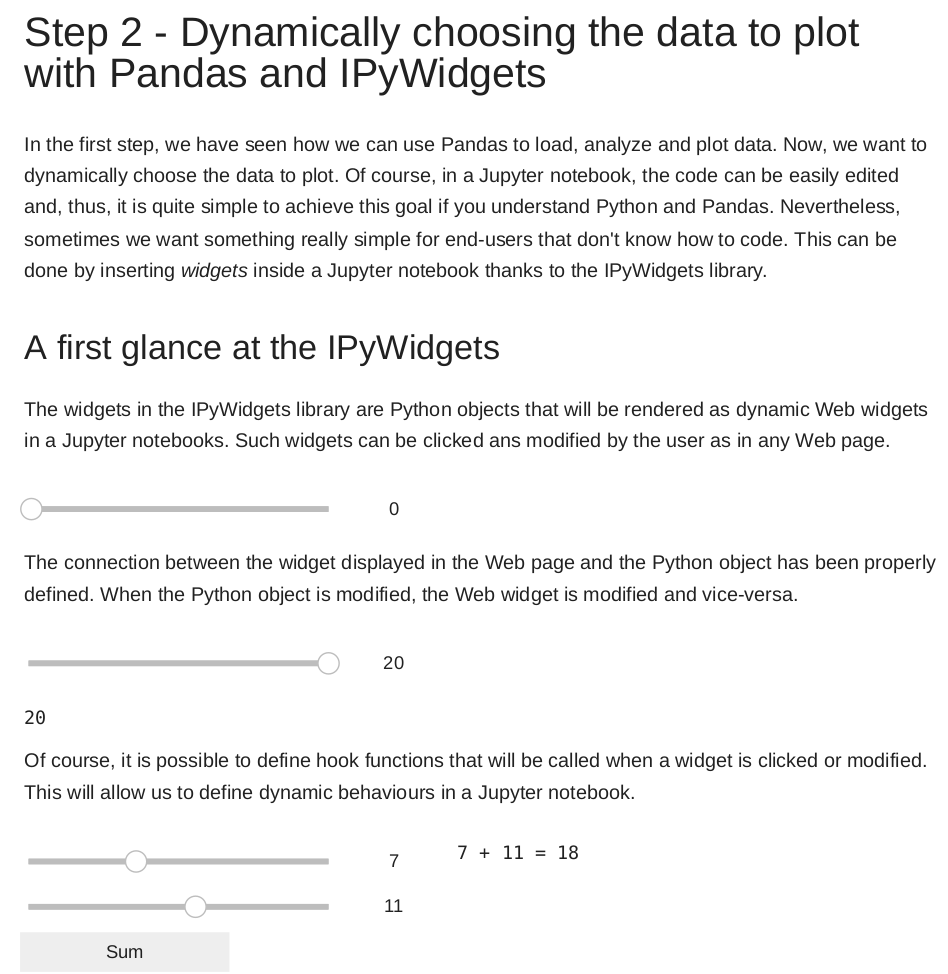
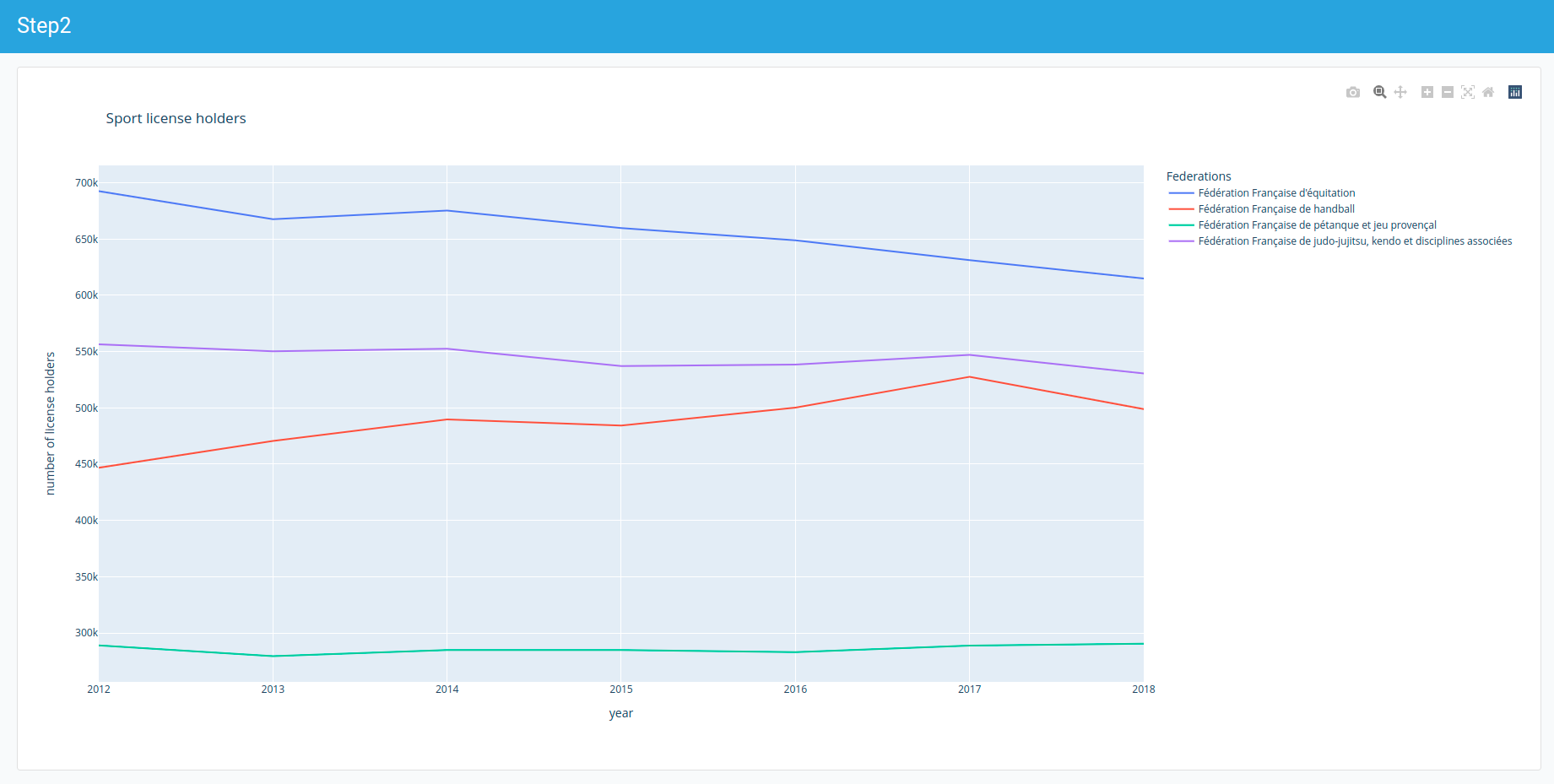
Si l'on reprend nos exemples précédents, cela donne :

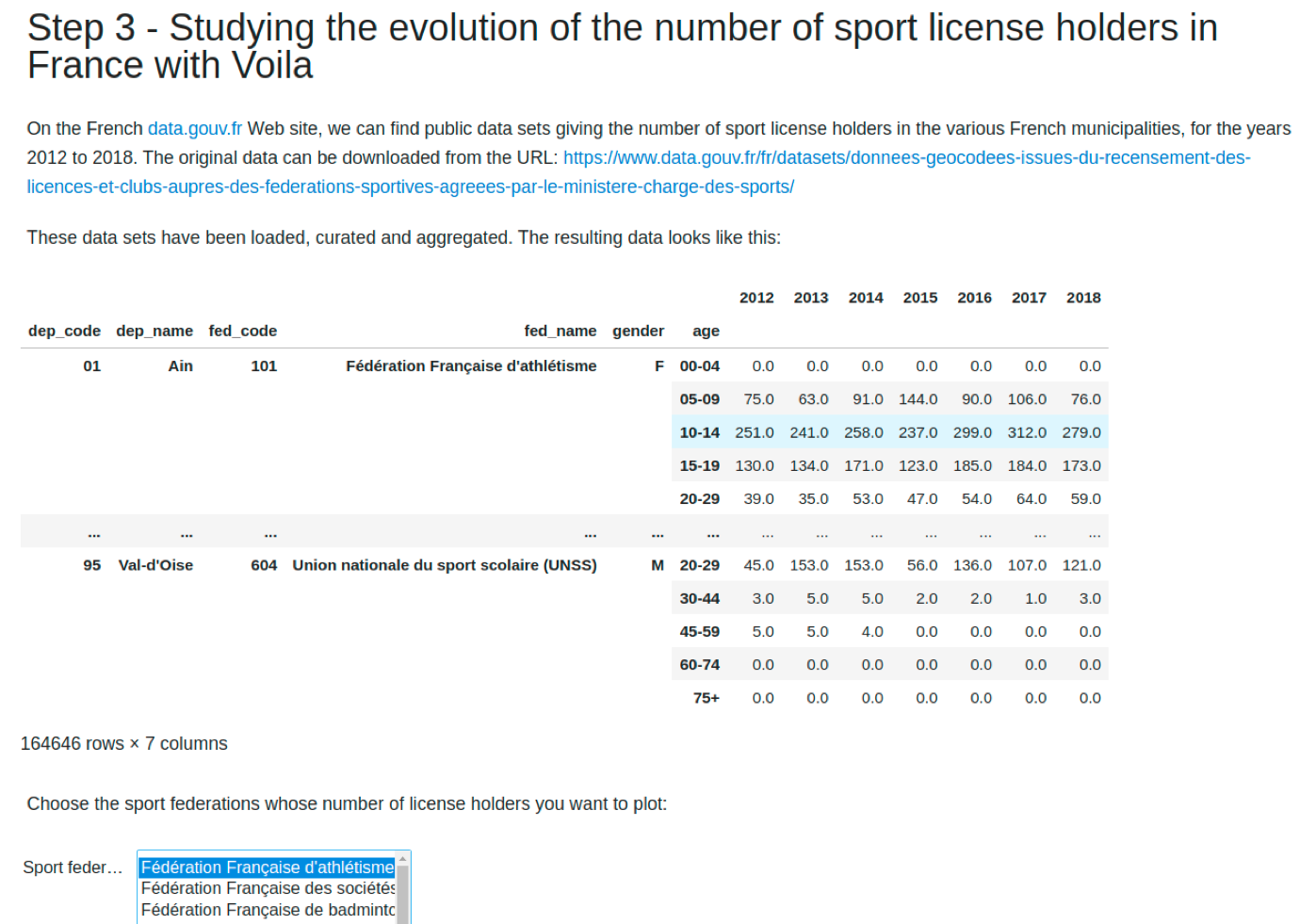
Et si l'on reprend nos tableaux :

Le document reste interactif et on peut jouer avec, tout comme on le ferait avec un calepin, mais sans intervenir sur le code.
Jupyter Flex
Jupyter-flex quant à lui permet de créer des tableaux de bord HTML basés sur des calepins Jupyter. Il suffit pour cela d'ajouter un tag body dans la ou les cellules que l'on souhaite afficher dans le tableau de bord, puis de lancer la commande jupyter nbconvert --to flex <mon-calepin.ipynb> --execute qui exécutera toutes les cellules du calepin et retournera un joli tableau de bord composé avec les cellules taguées.

À noter : si nous utilisons la commande précédente, nous obtenons une version statique, ce qui peut être le comportement souhaité pour un tableau de bord. Si nous lançons le calepin avec Voilà, nous avons un tableau de bord dynamique.
Chez Logilab, nous utilisons Jupyter-flex pour notre tableau de bord interne. Couplé à la CI, il est mis à jour régulièrement.
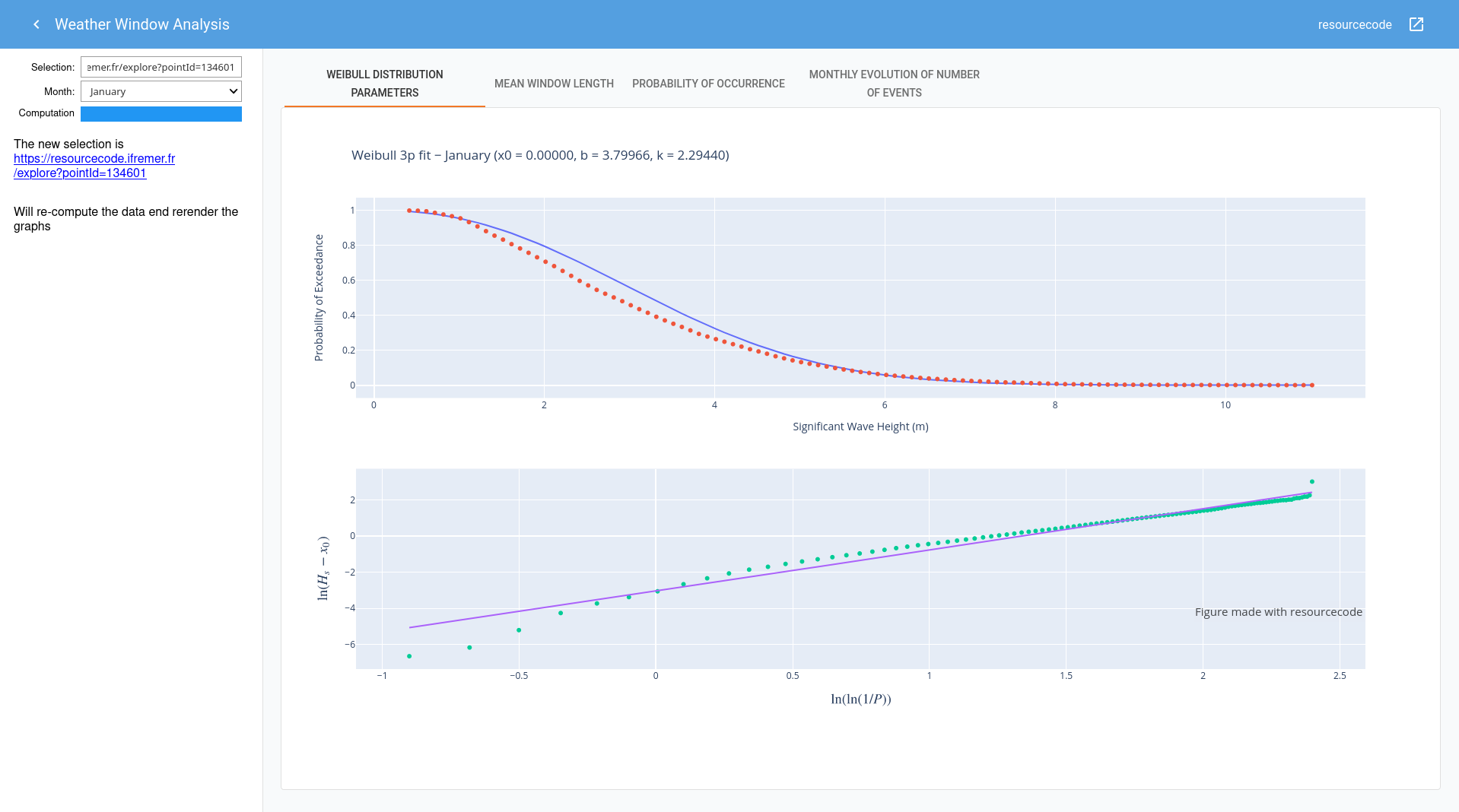
Nous avons utilisé Jupyter et Jupyter-flex dans le cadre de projets clients, notamment le projet Resourcecode pour l'IFREMER (Institut Français de Recherche pour l'Exploitation de la Mer) et ses partenaires.
Les outils créés à cette occasion sont visibles dans la page ResourceCodeTools et le code disponible dans l'entrepôt GitLab de l'Ifremer.

Comme on le voit dans cette illustration tirée du projet Resourcecode, on peut ajouter un menu latéral, des onglets ou une infobulle d’information. Jupyter-flex propose une architecture Cards -> Section : une Card (encart) contient une ou plusieurs cellules (code ou markdown) taguées (body, source, footer, ou même help pour afficher un modal) et une Section est constituée d'un ou plusieurs encarts que l'on affiche en colonnes ou en rangées. Jupyter-flex utilise Material UI qui s'appuie sur Grid qui est basé sur CSS Flexbox.
La documentation de Jupyter-flex est claire et comporte bien d'autres informations et options intéressantes, notamment pour la mise en page ou pour l'association Voilà et Jupyter-flex.
Note : à la date où nous écrivons, Jupyter-flex n'est pas compatible avec les dernières versions de Voilà ce qui devrait être rapidement résolu.
