Refine vs React Admin: Recherche de la technologie pour l’interface d’administration de CubicWeb
Temps de lecture estimé à 5 minutes.
Cet article explique notre reflexion sur le choix de la technologie la plus adaptée entre React Admin et Refine pour refaire l'interface de notre cadriciel CubicWeb.
Le stage d'Arnaud Vergnet s'est déroulé sur le premier semestre 2022 et son objectif était de réaliser une interface d'administration pour CubicWeb en React, en remplacement de l'interface web générée par CubicWeb.
La communauté React est très active et on trouve de de nombreuses bibliothèques pour résoudre des problèmes récurrents, dont la réalisation d'interfaces d'administration. La première étape consistait donc à faire un état de l'art des différentes technologies disponibles pour réaliser de telles interfaces.
De nombreuses technologies sont disponibles, mais deux se sont démarquées par la richesse de leurs fonctionnalités et leur communauté active: Refine et React Admin. Cet article va donc présenter et comparer ces deux bibliothèques ainsi que présenter le choix qui a été fait pour la suite du stage.
Refine
Cette technologie est récente (créée en 2021). C'est une bibliothèque sans affichage (headless) de création d'interface d'administration. Cette technologie est donc indépendante de la bibliothèque de composants graphique utilisée et s'occupe seulement de la phase de récupération et modification de données grâce à des hooks React. L'avantage de cette méthode est qu'elle permet de créer plus que des interfaces d'administration car elle ne s'occupe que de la gestion des données. Il est donc possible de créer une interface complètement customisée.
Malgré le fait d'être découplée d'une bibliothèque graphique, cette technologie propose tout de même une intégration out-of-the-box avec la bibliothèque Ant Design. Ces composants sont donc directement utilisables avec Refine sans avoir à construire une couche de compatibilité. Ant Design propose de nombreux composants de haute qualité et possède une communauté très active.
React Admin
Cette technologie est bien établie (créée en 2016) et propose une solution centrée sur la création d'interface d'administration. Ici de nombreux composants utilisant la bibliothèque MUI sont proposés, ainsi que de nombreux hooks React pour créer ses propres composants. MUI est une autre bibliothèque de composants React très populaire suivant les règles Material Design de Google. Grâce à cette intégration avec une bibliothèque de composants, il est possible de créer une interface d'administration en peu de temps et de lignes de code.
Comparaison
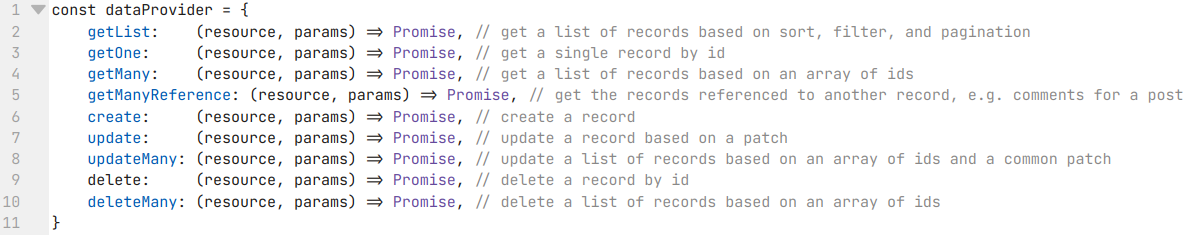
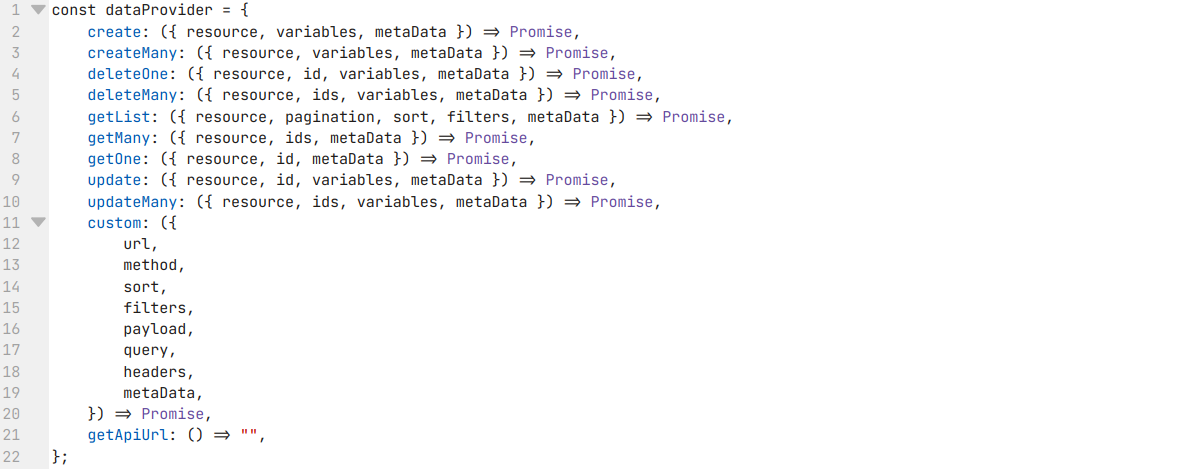
Les deux bibliothèques reposent sur le même principe: l'utilisateur doit écrire un objet appelé Data Provider décrivant les méthodes pour interagir avec le serveur de données, réalisant ainsi une couche d'abstraction sur les données. Les figures 1 et 2 présentent l'interface de ces objets pour Refine et React Admin et nous pouvons remarquer que ces interfaces sont similaires. Il serait donc possible de réutiliser tout ou une partie de cet objet entre les deux technologies, améliorant ainsi leur interopérabilité.
Figure 1 : Data Provider de React Admin

Figure 2 : Data Provider de Refine

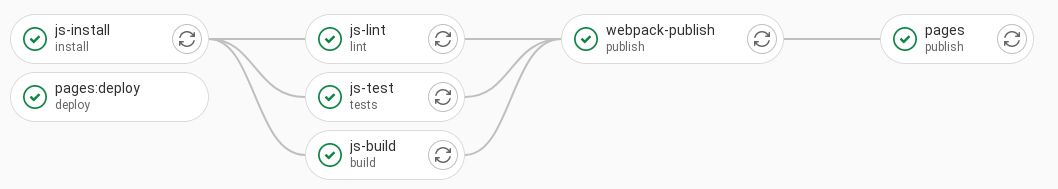
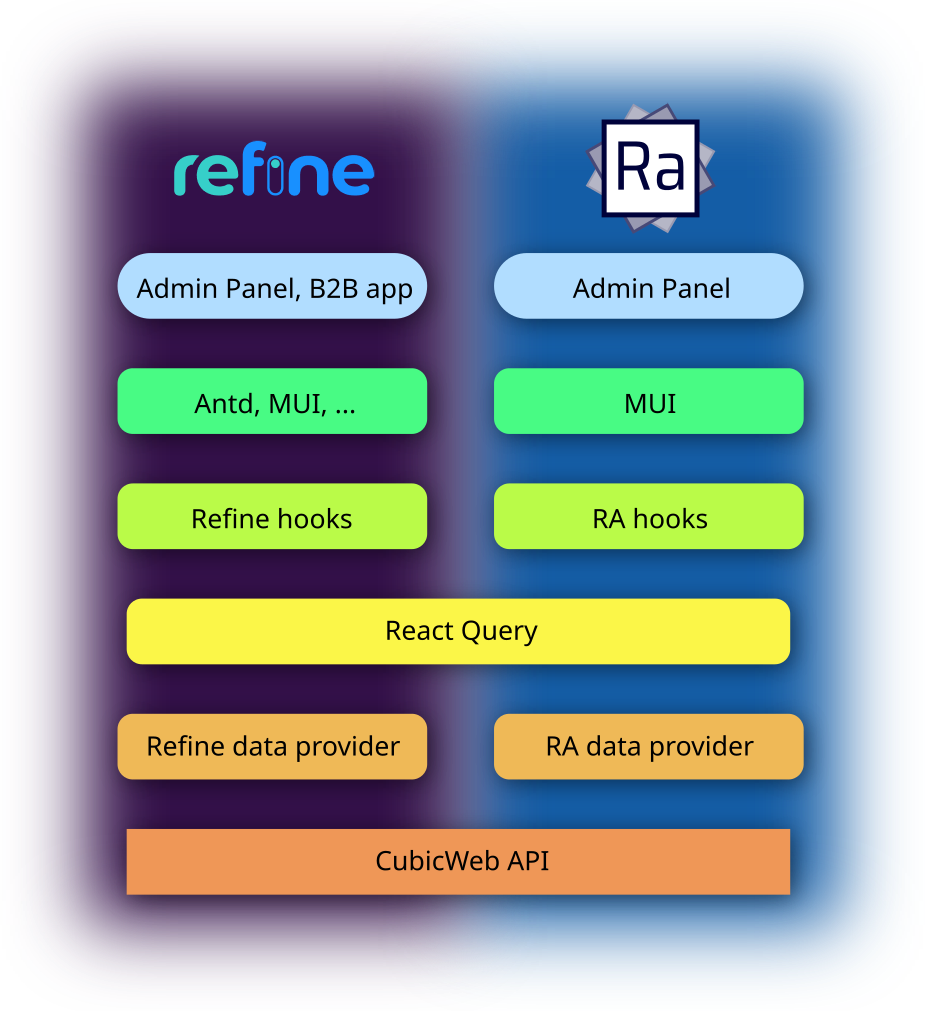
Comme nous pouvons le voir en figure 3, en plus de cette ressemblance pour le Data Provider, Refine et React Admin gardent une approche semblable pour résoudre le problème de génération d'interface, simplifiant encore leur interopérabilité. La différence réside principalement dans les bibliothèques de composants graphiques compatibles et donc leur utilisation finale.
Figure 3 : Comparaison de Refine et React Admin

Dans les deux cas il est possible de gérer les permissions et l'authentification. Les deux supportent aussi TypeScript pour avoir un typage fort afin de détecter les erreurs rapidement. Ant Design et Material design sont tout deux des bibliothèques matures avec une grande richesse de composants.
Ces points communs rendent le choix de technologie non-trivial et expliquent pourquoi il a été décidé de se concentrer principalement sur ces deux bibliothèques. Malgré toutes ces similarités, certaines différences ont fait pencher la balance vers une des deux technologies.
La première différence est le support de ces bibliothèques. React Admin a été créé en 2016 (React lui-même datant de 2013) et les développeurs (l'entreprise Marmelab) le maintiennent et ajoutent toujours des fonctionnalités. La version 4 est sortie pendant le stage d'Arnaud et le support réagit dans de courts délais. Refine est aussi activement maintenu par l'entreprise Pankod, mais le projet est beaucoup plus récent (début 2021), il est donc plus difficile d'estimer si le projet durera dans le temps. React Admin est donc un choix plus adapté en termes de stabilité.
Une autre différence majeure est sur l'utilisation de bibliothèques de composants d'interface. React Admin est fait pour marcher avec MUI et il serait difficile d'utiliser une autre bibliothèque sans tout réécrire. Refine quand à lui fonctionne par défaut avec Ant Design mais peut fonctionner avec n'importe quelle bibliothèque de composants. Cette liberté peut être utile pour s'adapter à n'importe quelle situation et client. En revanche il devient alors plus complexe de réaliser de simples interfaces comparé à React Admin. Pour faire une interface d'administration moderne sans besoins particuliers de design, React Admin offre alors une plus grande facilité et rapidité de développement.
Suite à cet état de l'art, il a été choisi d'utiliser React Admin pour réaliser l'interface d'administration de CubicWeb auto-générée. Refine n'est tout de même pas abandonné. Grâce au système de data provider adopté par les deux technologies, il sera possible d'adapter la logique utilisée pour React Admin à Refine. Il sera ainsi possible d'utiliser Refine pour développer des applications utilisateurs plus complexes si le besoin se fait sentir.
Suite ?
Tous ces développements sont Open-Source et vous pouvez retrouver le code permettant d'adapter React Admin à CubicWeb sur la forge de Logilab.